前回は吉里吉里Zでの環境構築について説明しました。
今回はその続き、
いよいよ恋愛ゲームのメイン画面ともいえる、
ノベルパートの作り方を説明していきますね。
KAG3のタグを使っていきます。
恋愛ゲームのメイン画面、ノベルパートとは?
ノベルパートの説明は不要かもしれませんが、念の為(^^;
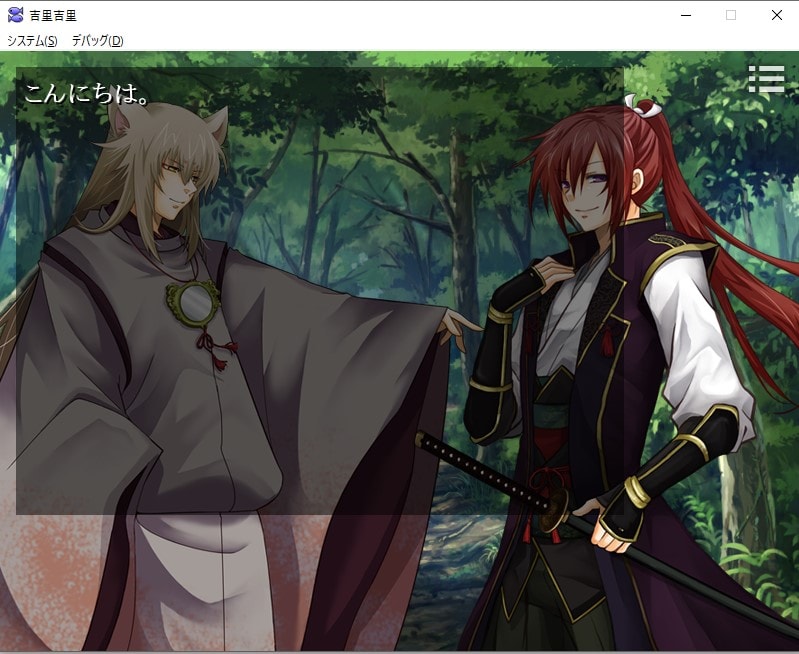
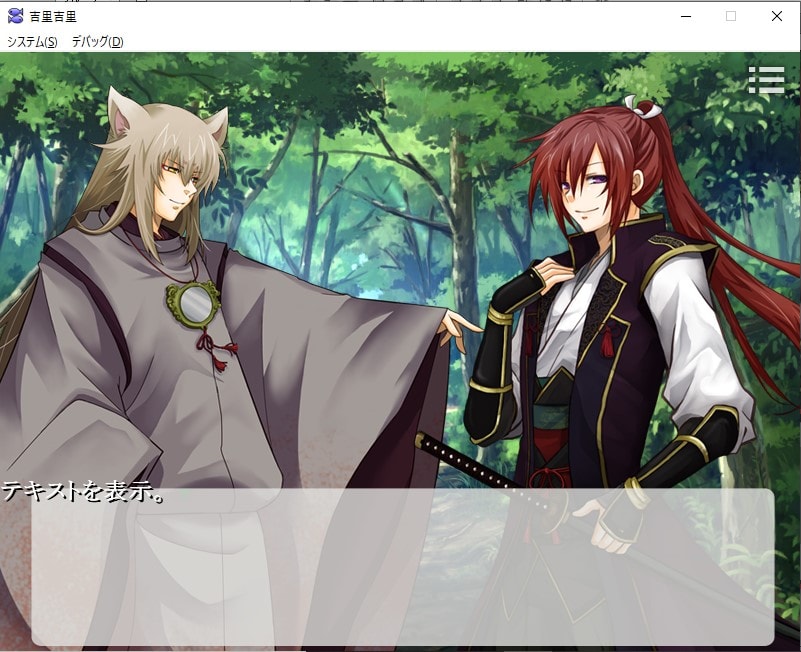
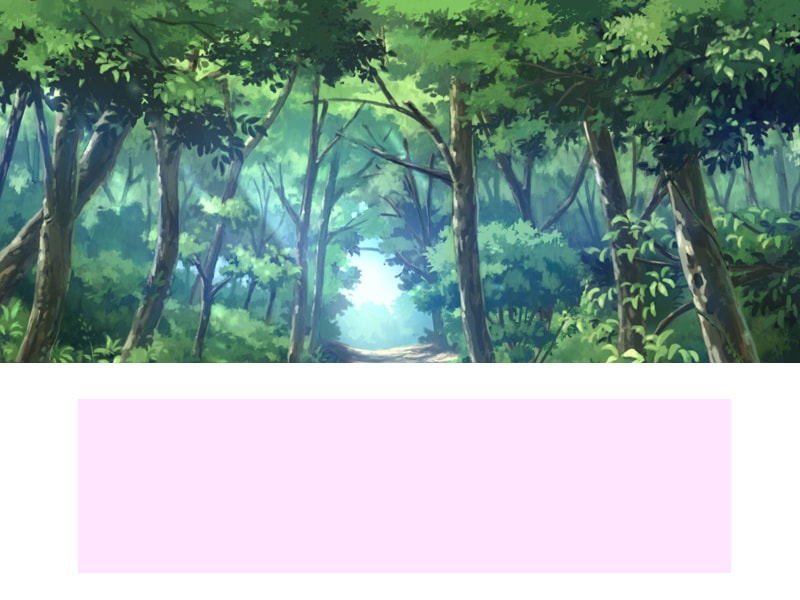
下記画面のことを指しています。

恋愛ゲームではノベルパート画面をメインにゲームを進めていくことになります。
ノベルパート画面に必要な要素
さて、ノベルパート画面がどの画面を指しているか確認できたので、
ノベルパート画面を作るのに必要な要素について考えていきます。
ざっくり要素分けすると、ノベルパートは下記3つの要素で成り立っています。
- 背景
- キャラクター(立ち絵)
- テキストエリア
これらを順番に作っていきましょう!
実は超重要!レイヤー構造ついて

作っていきましょうといいながら、まだ説明があるまんか?
早く作りたいまん

ごめん、ごめん。今後必要になる知識なので、軽く説明させてね
※レイヤについて、PhotoShopやSAIなどでイラストを描かれる方々はご存知だと思いますので、知っている方は読み飛ばして頂いて大丈夫です。
前の章で、ノベルパートはざっくりと3つの要素
- 背景
- キャラクター(立ち絵)
- テキストエリア
で成り立っていると説明しました。
KAG3では上記3つの要素を
「レイヤー」と呼ばれるもので分けて使用します。
KAG3上では
- 背景⇒背景レイヤー
- 立ち絵⇒前景レイヤー
- テキストエリア⇒メッセージレイヤー
という風に扱います。
これらのレイヤーが重ね合わさって、ノベルパートを作っています。
画面で説明すると、下記のような感じです。

画像を見ていただくとわかる通り、画面の一番奥から順に、
背景レイヤー⇒前景レイヤー⇒テキストレイヤー
という重ね合わせになっています。
なおデフォルトでは、
- 前景レイヤー:3枚
- メッセージレイヤー:2枚
が用意されています。
初めてレイヤーという言葉を聞いた方は

レイヤー、なにそれおいしいの?
と軽く拒否反応を覚えるかもしれませんが、
(実は私自身がそうでした(^^;))
このことを理解していないと、
今後背景や立ち絵などが上手く表示できない問題に
遭遇することになるので、今のうちに頭に入れておくことをオススメします。
早速ノベルパートを作ってみよう!
それでは、吉里吉里Z開発環境(以下、KKEFZ)上で
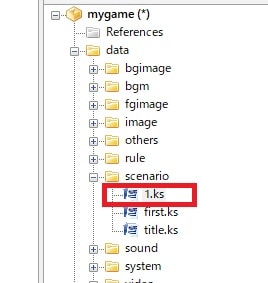
「data」⇒「scenario」⇒「1.ks」
を開いてみましょう。

この「1.ks」というファイルに、各要素を表示させるための記述をしていきます。
背景を表示させる
まずは背景を表示させてみましょう。
今回はきまぐれアフターさんから背景素材をお借りしました。
こちらのページから背景画像をダウンロードして、
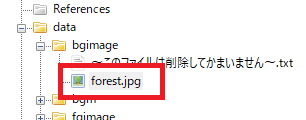
「data」→「bgimage」
の中に入れてください。
(そのままのファイル名を使うと長すぎるため、ここではファイル名を「forest.jpg」へ変更しました)

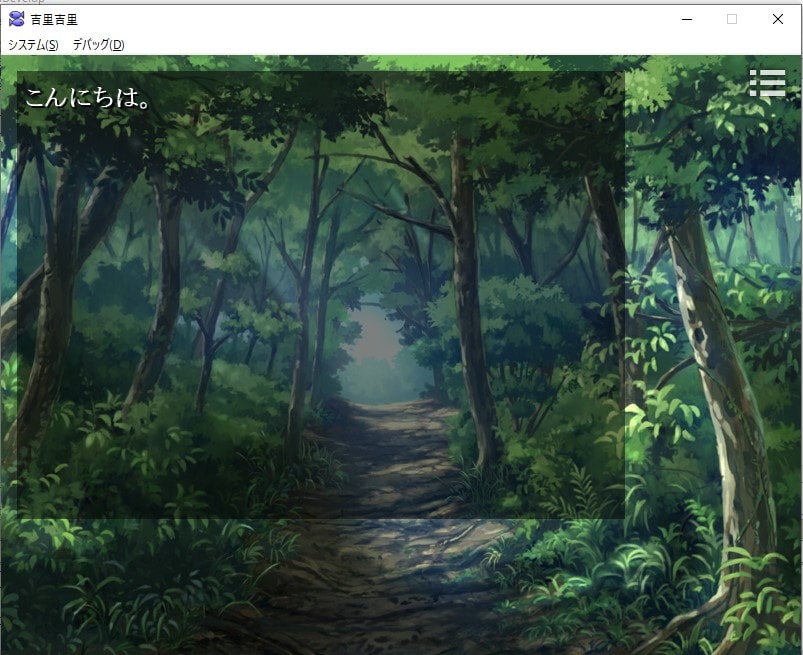
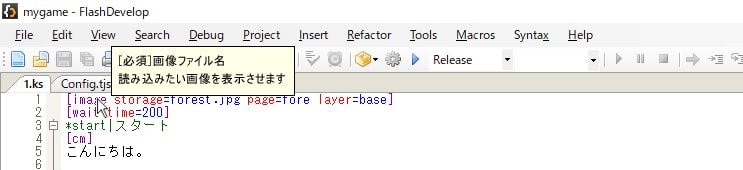
次に「1.ks」に下記の記述を加えてみましょう。
;背景レイヤーに背景を表示
[image storage=forest.jpg page=fore layer=base]
[wait time=200]
*start|スタート
[cm]
こんにちは。
ここで一旦、編集した「1.ks」を保存して
「Project」→「Test Project」、またはF5をクリックして
ゲーム上で確認してみましょう。

上記のように、背景画像が表示されればOKです。

何も考えず書いてみたけど、英語だらけでわけがわからないまん

だよね。じゃあここからタグの意味の解説をするね
さて、ここで使用しているimageタグ。
imageタグは名前の通り、画像を表示させる時に使用するタグになります。

imageタグに、layerとかpageとか書かれているけど、これはなんだまん?

タグの後ろに書かれているものは「属性」と呼ばれるものだよ
layerは操作する対象のレイヤー名の指定、
pageは表画面か裏画面どちらを操作するか指定しているよ
※表画面、裏画面の概念は少し複雑なので、ここでは理解しなくて大丈夫です。
(次回のトランジションの記事にて詳しく解説予定です)
layer属性で、対象のレイヤー名を指定すると説明しましたが
今回は背景画像を読み込みたいので、
背景を表示させるためのレイヤー
「背景レイヤー」を指定すればよいですね!
背景レイヤーは「base」と表すことができるため、
layer=base
と指定しています。
属性について、表にまとめてみました。
■今回使用しているimageタグの属性
| storage | 読み込む画像ファイル名を指定する |
| page | これから操作したいレイヤーの表か裏かを指定する
foreだと表画面、backだと裏画面 |
| layer | これから操作したいレイヤー名を指定する
baseだと背景レイヤー、0~2だと前景レイヤーになる |
ちなみにKKEFZ上で、タグや属性部分にマウスカーソルを合わせると

上記画像のように、タグや属性の説明が表示されるので
わからなくなったら、そちらを見て頂くのもよいかと思います!
キャラクター(立ち絵)を表示させる
次はキャラクター(立ち絵)です。
今回は三日月アルペジオさまから
イケメンキャラの立ち絵素材をお借りしました。
このままだと今回のゲーム用には少し扱いづらいため、
今回用に加工させて頂いております。
※加工素材は今回のみの範囲としてご使用ください
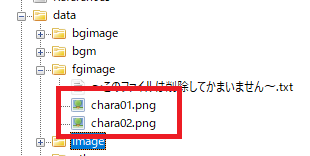
加工させて頂いたものはこちら2点です。


まずは上記2点をクリックしてダウンロード後
「data」→「fgimage」内へ移動してください。

次に下記記述を追加してみてください。
;背景レイヤーに背景を表示 [image storage=forest.jpg page=fore layer=base] [wait time=200] *start|スタート [cm] ;前景レイヤー0に、1人目のキャラクターを表示 [image layer=0 page=fore storage="chara01.png" visible=true left=-300] ;前景レイヤー1に、2人目のキャラクターを表示 [image layer=1 page=fore storage="chara02.png" visible=true left=400] こんにちは。
ここまで書けたら、1.ksを保存して、実行してみましょう。

上記画面のように表示されていればOKです。

できたまん!
立ち絵表示もimageタグを使うまんね

うん。
ただ今回は背景レイヤーではなく、前景レイヤーを使っているよ
前景レイヤーは、主に立ち絵表示のときに使用するレイヤーでしたね!
※前景レイヤーってなんだっけという方は前章を確認してみてくださいね
今回は前景レイヤーを操作しているので
layer属性は「base」ではなく
「0」や「1」と指定しています。
また、前景レイヤーはデフォルトでは非表示になっているため
表示させる際はvisible属性で「true」と指定する必要があります。
属性についてまとめた表が下記になります。
■今回使用したimageタグの属性
| layer | これから操作したいメッセージレイヤー名を指定する
baseだと背景レイヤー、0~2だと前景レイヤーになる |
| page | これから操作したいメッセージレイヤーの表か裏かを指定する
foreだと表画面、backだと裏画面 |
| visible | 指定したレイヤーを表示するかしないか指定する
trueだと表示、falseだと非表示 |
| left | 指定したレイヤーの左端の位置を指定する |
今回leftは「left=-300」「left=400」と指定していますが、
使用する画像サイズによって、ここの数値は変わるので
別の画像を使用する場合は書き換えてみてくださいね。
テキスト(文字)を表示させる
最後はテキストエリアの表示について解説します。
今回はテキストエリア用の画像として
下記画像を用意しました。

上記をクリック後、ダウンロードして
「data」→「image」の中に入れてください。

次に下記記述を「1.ks」に追加してみましょう。
■1.ks
;背景レイヤーに背景を表示
[image storage=forest.jpg page=fore layer=base]
[wait time=200]
*start|スタート
[cm]
前景レイヤー0に、1人目のキャラクターを表示
[image layer=0 page=fore storage="chara01" visible=true left=-300]
;前景レイヤー1に、2人目のキャラクターを表示
[image layer=1 page=fore storage="chara02" visible=true left=400]
;メッセージレイヤー0をテキスト表示に使用
[position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20]テキストを表示。[l][r]
ここで改行しています。[l][r]
ここで文字を一旦消します。[l]
[er]
新しく文字を描写しました。[l]
ここまで書けたら、「1.ks」を保存して、
ゲームを実行してみましょう。

上記画像のように表示されていればOKです。

あれ?表示はできたけど
表示される前に、デフォルトのテキストエリア画像が
一瞬表示されるまん

おっと、デフォルトのテキストエリア画像は
予め消しておかないとだね
シナリオ開始前に
デフォルトのテキストエリア画像を
非表示にすればよいので
1.ksの一番上の行に
■1.ks
;メッセージレイヤ0を非表示
;(デフォルトのテキストエリア画像を消すため)
[position layer=0 visible=false page=fore]
;背景レイヤーに背景を表示
[image storage=forest.jpg page=fore layer=base]
[wait time=200]
*start|スタート
[cm]
前景レイヤー0に、1人目のキャラクターを表示
[image layer=0 page=fore storage="chara01" visible=true left=-300]
;前景レイヤー1に、2人目のキャラクターを表示
[image layer=1 page=fore storage="chara02" visible=true left=400]
;メッセージレイヤー0をテキスト表示に使用
[position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20]テキストを表示。[l][r]
ここで改行しています。[l][r]
ここで文字を一旦消します。[l]
[er]
新しく文字を描写しました。[l]

お、これで直ったまん♪
さて、今回の「position」タグは
どのレイヤーに、どういった操作するのか指定するタグです。
今回はテキストエリアに背景画像を指定したいので、
テキストエリアを表示させるためのレイヤー
「メッセージレイヤー」を操作したいことになります。
さて、メッセージレイヤーは
「message0」「message1」の2つありましたね。
(忘れちゃった方はもう一度、前章をチェック!)
デフォルトでは「message0」が表示されるようになっているので
今回は「メッセージレイヤー0」を使用することにして、
「layer」属性で「message0」と記述しています。
positionタグの属性も表にまとめてみました。
■今回使用しているpositionタグの属性
| layer | これから操作したいメッセージレイヤー名を指定する
baseだと背景レイヤー、0~2だと前景レイヤーになる |
| width | メッセージレイヤーの横幅を指定する |
| height | メッセージレイヤーの高さを指定する |
| frame | メッセージレイヤーの背景画像を指定する |
| marginl | メッセージレイヤーの左側の余白サイズを指定する |
| margint | メッセージレイヤーの上側の余白サイズを指定する |
| marginr | メッセージレイヤーの右側の余白サイズを指定する |
| marginb | メッセージレイヤーの下側の余白サイズを指定する |

メッセージレイヤーの余白サイズの指定ってなんだまん?

メッセージレイヤーに対して、
どの位置からテキストの描写をしていきたいか指定しているよ。
下の画像を見てみてね。


ちなみに今回の場合、余白指定をしない(全部0に指定)すると、
下記のような表示になります。

次にテキストの表示についてのタグです。
こちらは簡単なのでさくっといきますね。
■今回使用しているテキストタグ
| [r]タグ | 文字を改行する |
| [l]タグ | クリック待ちをする |
| [er]タグ | 現在操作中のメッセージレイヤに表示されているテキストをクリアする |

なるほどまん。
ところでキャラクターの名前はどうやって表示させるまん?
本文のテキストと同じレイヤーを使うまんか?

名前の表示は、本文のテキストとは別のレイヤーを使うよ
その方が扱いが便利だからね
ここでは

という感じで名前を表示させてみたいと思います。
本文のテキストは「メッセージレイヤー0」を使用しましたが
名前表示には「メッセージレイヤー1」の方を使用していきたいと思います。
それでは下記のように書いてみてください。
;背景レイヤーに背景を表示 [image storage=forest.jpg page=fore layer=base] [wait time=200] *start|スタート [cm] ;前景レイヤー0に、1人目のキャラクターを表示 [image layer=0 page=fore storage="chara01" visible=true left=-300] ;前景レイヤー1に、2人目のキャラクターを表示 [image layer=1 page=fore storage="chara02" visible=true left=400] ;メッセージレイヤー1を名前欄で使用 [position layer=message1 visible=true width=250 height=50 left=30 top=380 margint=5 marginb=0 marginl=20 marginr=0] ;これから操作するレイヤー名を指定 [current layer=message1] ;名前の描写 妖狐のお兄さん ;メッセージレイヤー0をテキスト表示に使用 [position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20] ;これから操作するレイヤー名を指定 [current layer=message0] テキストを表示。[l][r] ここで文字を一旦消します。[l][r] [er] 新しく文字を描写しました。[l]

なんだかごちゃごちゃしてきて、めまいがしてきたまん・・・

そうだね
でも使っているタグは、本文のテキスト表示とほぼ同じだから
そんなに身構えなくても大丈夫よ
今回新しく出てきたcurrentタグですが、
こちらはこれから操作するレイヤー名を指定するタグです。
ここでは
- メッセージレイヤー0
- メッセージレイヤー1
の2つのメッセージレイヤーを使用するため
どちらのメッセージレイヤーに対して操作するのか
必ず指定してからテキストを書いていきます。
※使用しているタグと属性は、これまでと同じのためここでは説明を割愛します

ちなみに名前欄も、本文のテキスト表示の時と同様
frame属性で画像を指定することもできるよ

わかったまん。やってみるまん
こんな時はどうしたらいいの?
メッセージレイヤーでPNG形式の画像が透過されない(背景が白くなる)

自分で用意した画像を使ってみたら、
背景が白くなっちゃったまん・・・


私も始め、そこでつまづいたよ
メッセージレイヤー用の画像は通常のPNG形式ではなくて
ltAddAlpha用の画像として保存する必要があるんだよね
ltAddAlpha用の画像として保存するには
画像フォーマットコンバーターが必要です。
吉里吉里Zの公式サイトで提供されているので、
下記よりダウンロードしてください。
上記をダウンロードしたら
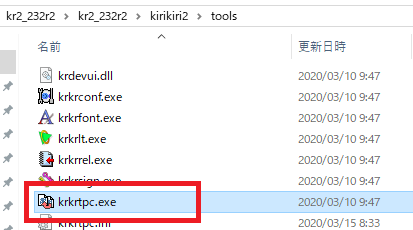
kirikiri2 ⇒ tools ⇒ krkrtpc.exe
でファイルを実行してみてください。

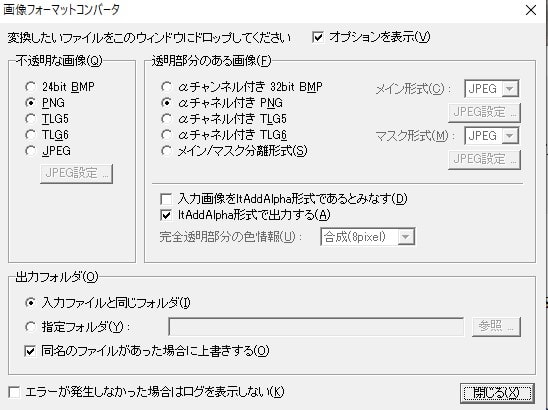
設定は下記画像の通りになります。

設定が終わったら、変更したい画像を
上記ツールへドラッグ&ドロップすれば変換完了です!

お~、画像が透過されたまん


うん、メッセージレイヤー用の画像は
このような手順で変換してから使ってみてね
【応用編】画像をフェードイン・アウトなどアニメーションするには?

ところで、一般的なゲームみたいに、
画像をアニメーションするには
どうしたらいいまん?

トランジションを使用すると、ゲームの演出がぐっと華やかになるので
開発している時も楽しくなってきますよ^^
ここまでいかがでしたでしょうか?
感想、疑問点などございましたら、お気軽にコメント頂けたらと思います。
[temp id=4]
















こんにちは。吉里吉里でゲーム制作をしようとしてこちらにたどり着きました。
おかげでとてもわかりやすく、このページはクリアできました。
そしてメッセージウインドウを独自の画像にしてみたのはいいのですが、
スタートしたとき背景画像と一緒に、グレーのメッセージウインドウが一瞬現れ、
キャラクターの表示とともに消えます。
;背景レイヤーに背景を表示
[image storage=forest.jpg page=fore layer=base]
[wait time=200]
*start|スタート
[cm]
この段階で出るようですが、
どのようにしたらよいでしょうか。
ののさま
はじめまして、コメントありがとうございます。
ご質問の件ですが、背景画像の読み込みの前に
メッセージレイヤ0を消す記述を追記してみてください。
記事内容にも上記のお話を追加しましたので
そちらもご確認頂ければと思います(*^^*)
どうぞよろしくお願い致します。
かがやさま
ありがとうございます、できました……!
このようなHPがあることに感謝しております。
まだまだこれからですが、こちらを参考に頑張ってみます。
解決されたとのことでよかったです!
ゲーム開発、楽しんでくださいね(^^)
はじめの背景画像表示についてなのですが、背景画像の場所、名前、拡張子、コードの内容など、すべて合っているはずなのですが、「適切な拡張子を持ったファイルを見つけられません」というエラーが出てしまいます。
この場合どんな事が原因になっているのでしょうか?画像サイズが大きすぎるとか…?;;
同じような質問を検索してみたら「storage」が「strage」になっているのに気付きました…
初歩的なミスでご迷惑をおかけしました…!
nanasiさま
とんでもないです。
無事解決されたとのことでよかったです(^^)
現在、ゲーム開発をらくらく進めるための攻略本も
こちらで無料でプレゼントしていますので
よろしければこちらもご活用頂けたらと思います。
かがやさま
こんにちは。初心者向けにいろいろ解説してくださりありがとうございます!
他は問題なくクリアできたのですが、
デフォルトのテキストエリア画像を非表示にしたら、差し替えのテキストエリアも出てこなくなりました。
下記のような感じです。
13:46:43 Scenario loaded : 1.ks
13:46:43 1.ks : [position layer=0 visible=false page=fore]
13:46:43 1.ks : [image storage=forest.jpg page=fore layer=base]
13:46:43 forest.jpg の読み込みに 34ms かかりました
13:46:43 1.ks : [wait time=200]
13:46:43 1.ks : ラベル/ページ : *start/スタート
13:46:43 データのセーブを開始します…
13:46:43 データのセーブが完了しました (0msec)
13:46:43 1.ks : [cm]
13:46:43 1.ks : [image layer=0 page=fore storage=”chara01.png” visible=true left=-300]
13:46:43 chara01.png の読み込みに 35ms かかりました
13:46:43 1.ks : [image layer=1 page=fore storage=”chara02.png” visible=true left=300]
13:46:43 chara02.png の読み込みに 79ms かかりました
13:46:43 1.ks : [position layer=message1 visible=true width=250 height=50 left=30 top=380 margint=5 marginb=0 marginl=20 marginr=0]
13:46:43 1.ks : [current layer=message1]
13:46:43 1.ks : 妖狐のお兄さん
13:46:43 1.ks : [current layer=message0]
13:46:43 1.ks : [position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20]テキストを表示。[l][r]
13:46:44 警告 : 非表示になっている表メッセージレイヤ0で行クリック待ちになりました
この場合はどうすればよういのでしょうか?
ななし様
初めまして、コメントありがとうございます。(^^)
差し替えのテキストエリアが表示されなくなってしまったのですね。
ソースコードもこちらに貼り付けて頂いても
よろしいでしょうか?
お手数をおかけしますが、どうぞよろしくお願いします。
初のコメント失礼します。
追加したメッセージの方が↓
;メッセージレイヤー0をテキスト表示に使用
[position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20]テキストを表示。[l][r]
ここで改行しています。[l][r]
ここで文字を一旦消します。[l]
[er]
新しく文字を描写しました。[l]
これを入れて表示させても画面の端っこにちょこっとしか表示されません。
どうしたらいいですか?
すみません、解決したので問題ありませんでした。
申し訳ありません。
ひまじん様
コメント頂き、ありがとうございます。
とんでもないです。
無事解決されたようでよかったです。