吉里吉里Zでは、
吉里吉里2にあったコンソールウィンドウや
デバッグコントローラがなくなったので、

代わりに何を使ったらいいの??
と思われている方も多いのではないでしょうか?
かくいう私も、
ゲームが想定通り動かない時
とても重宝していた機能だったので、、、
吉里吉里Z上でも、
できるようにならないか
今回試してみました!
吉里吉里Zでコンソールウィンドウを表示する方法
今回導入するのは
「Krkr2Compat」というツールです。
こちらからダウンロードできます。
ダウンロードしたら解凍しておきましょう。
次に「win32dialog.dll」を
こちらからダウンロードします。
先程解凍したフォルダ内にも
「data」→「k2compat」→「win32dialog.dll」
が入っているのですが
こちらだとエラーが出てしまうため
別途、旧吉里吉里2のレポジトリから
ダウンロードしてくる必要があります。
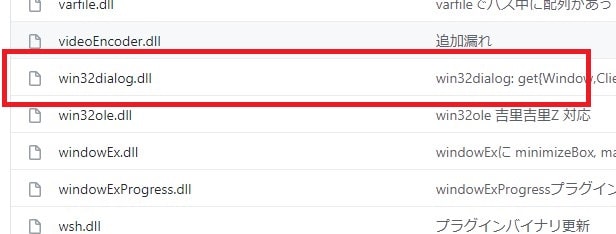
ダウンロード先にいくと
ファイル一覧が表示されているので
その中から「win32dialog.dll」をクリック。

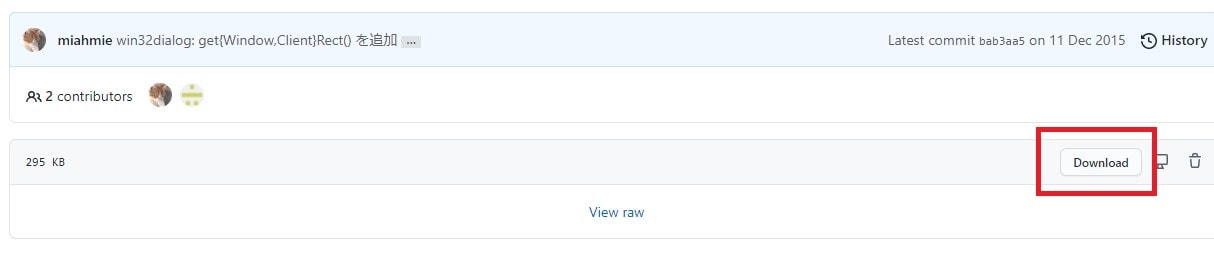
その後、「Download」をクリックして
ダウンロードしてきましょう。

ダウンロードが終わったら
元々入っていたファイル
「data」→「k2compat」→「win32dialog.dll」
へ上書きします。
ここまで終えたら
あとは設定していきます!
設定手順は、基本的には
「00README.txt」の通りなのですが
一部、手順の変更が必要でしたので
そちらも併せて説明していきますね(^^)
まず下記3つのプラグイン
- menu.dll
- KAGParser.dll
- win32dialog.dll
を、pluginフォルダなどへ配置しておきます。
「menu.dll」と「KAGPArser.dll」は
元々plugin内に入っているかと思いますが
「win32dialog.dll」は入っていないかと思いますので
前の手順でダウンロードした
「win32dialog.dll」を入れておきます。
次に「startup.tjs」の中身を変更します。
吉里吉里Zプロジェクト内
「data」→「starup.tjs」
を開きましょう。
ここでのやり方は
「00README.txt」で何通りか紹介されていますが
私は「k2compatフォルダを配置する場合」で
設定をしました。
なので下記の通り、追記します。
@if (kirikiriz)
property _dummyProp { getter {} setter (v) {} }
with(Window) {
&.innerSunken = &_dummyProp;
&.showScrollBars = &_dummyProp;
}
var base = "k2compat/";
Scripts.execStorage(base+"k2compat.tjs");
Krkr2CompatUtils.scriptBase = base;
Plugins.link("menu.dll");
Plugins.link("KAGParser.dll");
@endif
↑ハイライト部分が追記部分です
「00README.txt」では
設定は以上となっていますが、
このままですとエラーが起きてしまいますので
修正を加えます。
「startup.tjs」内にある
Plugins.link("menu.dll");
Plugins.link("KAGParser.dll");
をコメントアウトしましょう。
これでエラーが起きなくなります(^^)
なお、エラーが起きる原因について
開発者の方に質問したところ
「k2compat.tjs」をロードした後に
手動でmenu.dllをリンクすると問題が発生する
とのことでした。
最終的な「startup.tjs」の中身は
下記の通りです。
@if (kirikiriz)
property _dummyProp { getter {} setter (v) {} }
with(Window) {
&.innerSunken = &_dummyProp;
&.showScrollBars = &_dummyProp;
}
var base = "k2compat/";
Scripts.execStorage(base+"k2compat.tjs");
Krkr2CompatUtils.scriptBase = base;
//Plugins.link("menu.dll");
//Plugins.link("KAGParser.dll");
@endif
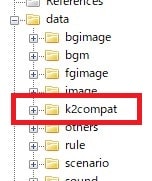
最後に「Krkr2Compat」フォルダを
吉里吉里Zプロジェクト内
「data」フォルダ下へ配置しましょう。
下記のようなフォルダ構成になります。

ここまで出来たら
ゲームを起動してみます!
起動する場合は、
使用する「win32dialog.dll」が32bit 版のdllのため
32bit版の「tvpwin32.exe」を使用します。
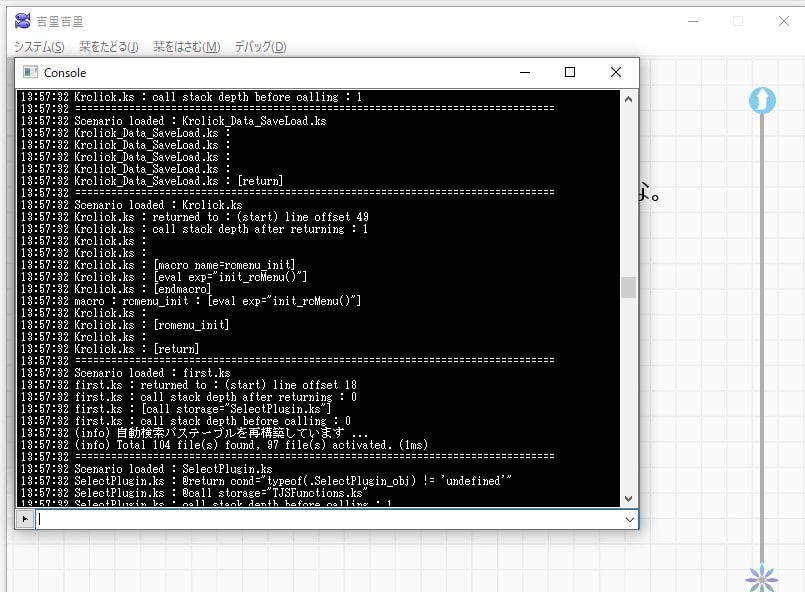
「tvpwin32.exe」をダブルクリックでゲームを起動、
その後「Shift+F4」を押すと
吉里吉里Z上でコンソールが表示されるようになります!

コンソール上でのデバッグ方法
コンソール上では
エラーメッセージの確認はもちろん、
変数の値も確認することができます。
やり方は主に
- コンソールウィンドウ上で入力する方法
- traceタグを使用する方法
の2通りあります。
1.コンソールウィンドウ上で入力する方法
コンソールウィンドウ上の入力欄

に確認したい変数の値を入力します。
例えば、
変数「f.flag1」の値を確認したい場合
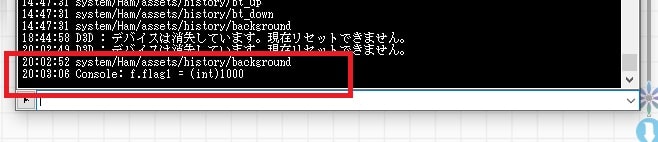
入力欄に「flag1」と入力してEnterを押すと

のように、値が出力されます。
また、入力欄で
f.flag = 100
のように入力し、Enterを押すと
変数の値を一時的に書き換えることも可能です。
2. traceタグを使用する方法
シナリオファイル内に予め、
traceタグを記述しておくやり方でも
値の確認は可能です。
書き方は
[trace exp="変数名"]
のように書けばOKです。
試しに、前の例に挙げた
「f.flag1」でやってみましょう。
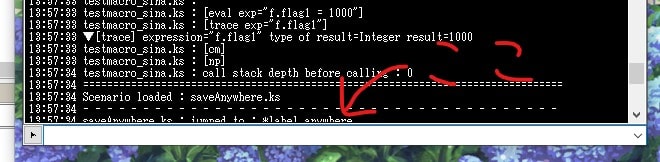
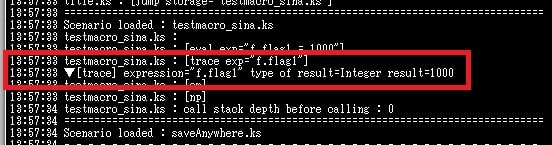
traceタグを使用すると、
下記のように出力されます。

今回紹介させて頂いた
「Krkr2Compat」を導入すると
吉里吉里Zでのデバッグがぐっとやりやすくなるので
ぜひ試してみてくださいね(^^)♪
末筆となりますが、
エラー解決について、迅速にご対応頂いたmiahmieさまに
深くお礼を申し上げます。
ありがとうございましたm(_ _*)m
[temp id=4]















<ノベルゲーム、恋愛ゲームをつくる人必見!>
個人ゲーム開発歴6年&
元大手ゲーム会社プランナーの
かがやの知識を詰め込んだ
ゲーム開発の攻略本
『ノベル&恋愛ゲーム開発スタートBOOK』
期間限定無料プレゼント中!
「ゲーム開発って何をしていけばいいの?」
「ゲーム開発をかんたん・効率的に進めるためには?」
「今から開発を始めたらいつ頃完成できる?」
etc…
そんな疑問がこれ一冊で丸わかり✧