今回は以前から
の記事で書くといっていた
吉里吉里Zでマクロを使う方法をご紹介します。
マクロを使うと、
吉里吉里Zでのノベル・恋愛ゲーム開発を
倍速化させることが可能です。
つまり上手に使いこなせば
開発時間を2倍、3倍(もっとかも?)
短縮することができますよ。
マクロって何?

前からマクロって言ってるけど、一体なんのことだまん?

マクロは複数のタグを1つのタグにまとめて定義するものだよ
つまり複雑な記述を簡単に書くことができるってこと
・・・と言葉で説明するよりも
実例を見たほうがわかりやすいと思うので
早速挙げていきますね!
マクロを使うとこんなメリットが!
例えばメッセージレイヤの表示の仕方。
吉里吉里Zでそのまま書けば
[position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20]
といった感じになります。
でもマクロを使うと例えば
[メッセージ表示]
と書くだけで使えたりします。

おおー、一気に書く量が減ったまん
マクロを使うと、コードを短縮化できる上
何をしている処理なのか自分にわかりやすい書き方ができるので
- 開発時間を短縮化できる
- ミスタイプが減る
- コードが読みやすくなり、バグを生む可能性を低くなる
というメリットがあります。
なお、マクロの名前はなんでもOKです。
吉里吉里Z(KAG)で元々定義されているタグと
タグ名が被らなければ、日本語でも英語でもなんでもOK。
ただ、後から自分がコードを見直した時に
そのマクロが何をしているのか
一発でわかる名前にするのがよいです。
なので、例えばですが
[abcd][ほげほげ]とかはやめておきましょう(^^;
あとで見直した時になんのことだかわからなくなってしまいますので。。。
(そんな名前をつける方はいらっしゃらないと思いますが^^;)
マクロの使い方
では具体的な使い方について説明していきます。
まずマクロファイルの読み込み設定をします。
「data」⇒「sinario」⇒「first.ks」
を開き、下記記述を追加してください。
;========================================
; この辺りにマクロ定義を記述すると良いでしょう
[call storage="macro.ks"]
; マクロ定義ここまで
;========================================
次にマクロファイルを作ります。
「data」⇒「sinario」フォルダ内に
新しいシナリオファイルを追加しましょう。
※ここから先の手順はFlash Developerを使った説明になります。
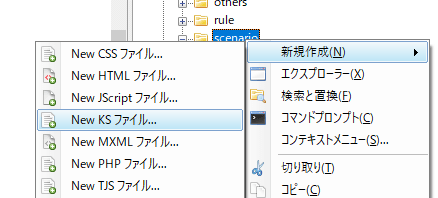
「sinario」フォルダを右クリックし、
「新規作成」→「New KSファイル」
を選択してください。

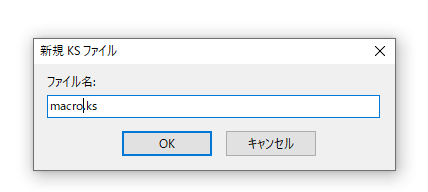
ファイル名は、
first.ksでマクロファイルの読み込み設定した
「macro.ks」
と入力しておきましょう。

次に、macro.ks内に下記記述を追加します。
■macro.ks
; メッセージレイヤー表示マクロ [macro name="メッセージ表示"] [position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20] [endmacro] [return]
↑前章で例に挙げたメッセージレイヤーのマクロを定義してみました。
[macro]と[endmacro]の間に
どういう処理をさせたいか書いておけばOKです。
上記のように定義しておくと、
今後メッセージレイヤー表示をするには
[メッセージ表示]
と書くだけでOKとなるわけです。
なおマクロファイルの最後(末尾)には
必ずreturnタグを書いてください。
理由はcallタグを書いたら、returnタグで
呼び出し元まで戻らないとエラーになるからです。
今回は「first.ks」で
「macro.ks」をcallタグで呼び出しているので
必ず呼び出し元(first.ks)まで戻るように
してあげましょう。
ちなみに・・・
もし複数のマクロを定義していたら
最後の定義の後ろにreturnタグを書きます。
↓のような感じです。
[macro name="メッセージ表示"]] . . [/endmacro] [macro name="背景表示"] . . [/endmacro] [return]
さて、マクロの定義の仕方は
他にもあります。
; メッセージレイヤー表示マクロ
[macro name="メッセージ表示"]
[position layer=message0 width=800 height=195 left=0 top=420 frame=%frame margint=40 marginb=20 marginl=60 marginr=20]
[endmacro]
[return]

「%frame」ってなってるけど、これはなんだまん?

こうすると、マクロで指定した属性値を渡すことができるんだよ。
最初の例だと、frameの画像は「text_area.png」で固定されてしまうけど、今回の例では画像を都度変更できるってこと
つまり「%」を使って、
属性値を渡せるように定義をしておくと
マクロを使用する時に
[メッセージ表示 frame="text_area.png"]
だったり
[メッセージ表示 frame="text_area_ver2.png"]
と書けるので、その時に応じて
画像を変更できるようになる感じです。
つまり、マクロをより柔軟に使うことができるようになります。

なるほどまん。こっちの方が使い勝手がよさそうな感じがするまん

そうだね。
でももっと柔軟性をもたせることもできるよ
更に柔軟性をもたせた書き方↓
; メッセージレイヤー表示マクロ [macro name="メッセージ表示"] [position * layer=message0 width=800 height=195] [endmacro] [return]

今度はどうなってるんだまん?

こうすると、指定したパラメーター以外も渡せるようになるよ。
さっきの例ではframe属性しか渡せなかったけど、今度はpositionタグのすべての属性を渡せるようになるってことね。
なのでマクロを使うときは
[メッセージ表示 frame="text_area.png"]
[メッセージ表示 frame="text_area.png" top=10 left=20]
など書けるわけです。
個人的には3つ目の絶対に固定する属性だけ書いておいて
あとは「*」にしてしまうのが楽かなと思います。
おすすめのマクロ使用例(サンプルあり!)

マクロの使い方はわかったけど
どういうマクロを定義するのがいいんだまん?

そうだよね。
じゃあいくつかピックアップして紹介するね
今回はノベル・恋愛ゲーム開発で
よく登場する
- 背景
- キャラの立ち絵
- テキストエリア(メッセージレイヤ)
のマクロの使用例を紹介します。
これから紹介する使用例を
そのままあなたのPC上で確認したい場合は
■メッセージレイヤーの画像

■背景素材(きまぐれアフター様)
■立ち絵素材(三日月アルペジオ様)
妖狐のお兄さん(表情:通常)

妖狐のお兄さん(表情:笑)

をダウンロードして
あなたのゲームプロジェクトフォルダ内
テキストエリア画像:「data」→「image」
背景素材:「data」→「bgimage」
立ち絵素材:「data」→「fgimage」
へ入れておいてくださいね。
では早速始めていきましょう^^
背景の切り替え
背景切り替えは、だいたいどのシーンも
同じトランジションを使用するかと思うので
マクロで定義してしまうのがおすすめです。
このマクロでは、クロスフェードで背景を切り替えてます。
■背景の切り替えマクロ定義
;クロスフェードで背景を切り替え [macro name="bg_tran"] [stoptrans] [backlay] [image storage="%image" layer=base page=back] [trans method=crossfade time=%time|1500] [wt] [endmacro]
■使用例
;最初の背景の読み込み ※ゲームの最初だけ必要(これもマクロ化してもよさそう) [image storage=BG09a_80 page=fore layer=base] ;背景を切り替え [bg_tran image="fantasy"] [s]
同じく
メッセージレイヤ・キャラの表示も
ゲーム内を通して、だいたい同じトランジションに統一するのが
一般的ですので、同じように定義しちゃいましょう。
テキストエリア(メッセージレイヤ)
■メッセージレイヤーを表示するマクロ
;クロスフェードでメッセージレイヤーを表示 [macro name=message_on] [stoptrans] [current layer=message0 page=fore] [backlay] [position page=back visible=true] [trans method=crossfade time=%time|500] [wt] [endmacro]
■メッセージレイヤーを非表示にするマクロ
;クロスフェードでメッセージレイヤーを非表示 [macro name=message_off] [stoptrans] [current layer=message0] [backlay] [position visible=false page=back] [trans method=crossfade time=%time|500] [wt] [endmacro]
■使用例
;メッセージレイヤーの読み込み ※最初だけ必要(これもマクロ化してもよさそう) [position layer=message0 width=800 height=195 left=0 top=420 frame=text_area.png margint=40 marginb=20 marginl=60 marginr=20] ;メッセージレイヤーを表示 [message_on] メッセージレイヤーを表示しました。[l][r] 次にメッセージレイヤーを消します。[l][r] ;メッセージレイヤーを非表示 [message_off] [s]
キャラ立ち絵
キャラ表示のマクロは2つに分けて定義しています。
まずはキャラ定義のマクロで、
表示するキャラの画像を簡単に指定するマクロを作ります。
■キャラ定義のマクロ
;キャラの定義 [macro name="妖狐のお兄さん"] ;キャラ立ち絵のファイル名を指定 [eval exp="tf.char = 'yoko'"] ;表情(通常) [eval exp="tf.char= tf.char + '_normal'" cond="mp.通常"] ;表情(笑う) [eval exp="tf.char= tf.char + '_smile'" cond="mp.笑"] ;表示位置(左) [eval exp="tf.pos = 'left', tf.num = 1" cond="mp.左"] ;表示位置(中央) [eval exp="tf.pos = 'center', tf.num = 2" cond="mp.中央"] ;表示位置(右) [eval exp="tf.pos = 'right', tf.num = 2" cond="mp.右"] [char face="&tf.char" pos="&tf.pos" layer="&tf.num"] [endmacro]

これはどう動いてるまん??

簡単に言うとキャラ立ち絵のファイル名を自動で生成して
それを読み込むように動かしているんだよ
今回用意したキャラ立ち絵の画像ファイル名が
yoko_normal.png
yoko_smile.png
です。
つまり、妖狐のお兄さんの立ち絵は
yoko_表情名.png
でファイル名を統一しています。
なので、マクロ内では
yoko_表情名.png
の「表情名」に入る文字を
マクロで指定した表情によって、自動で付け替えているわけです。
これは使用例を見ていただいたほうが
わかりやすいと思うので、後述する使用例を見てみてください。
さてこれだけでは動かないので
もう一つ、キャラ立ち絵を実際に表示するマクロを作ります。
■キャラ立ち絵を表示するマクロ
;キャラ立ち絵をクロスフェードで表示 [macro name="char"] [backlay] [image layer = "&mp.layer" page=back storage= "&mp.face" visible=true pos = "&mp.pos"] [trans method=crossfade time=1000] [wt] [endmacro]
■使用例
;妖狐のお兄さんの立ち絵を左側に表示 [妖狐のお兄さん 通常 左] ;妖狐のお兄さんの立ち絵(笑)を右側に表示 [妖狐のお兄さん 笑 右]

なるほど。キャラ名の後ろに
「表情名」と「表示位置」を指定して使えばいいまんね

うん。今回の例だと表情を
「通常」と指定すると「yoko_normal.png」、
「笑」と指定すると「yoko_smile.png」が
imgタグのstorage属性に読み込まれる感じ

キャラの表示位置も同じで
「左」と指定すると、imgタグのpos属性に「left」、
「右」と指定すると「right」が入るようになってるんだ
・・・とキャラ立ち絵のマクロは
少し複雑に見えるかもしれませんが、
一度マクロで定義さえしてしまえば
その後、実際に使うのはラクラクなので
特におすすめかもしれません笑
最後に、今回定義したマクロを
すべてつなげて実際に使用してみましょう。
コードは下記になります。
;背景レイヤーに背景を表示 [image storage=BG09a_80 page=fore layer=base] [message_off] [wait time=200] *start|スタート [cm] ;メッセージレイヤーの表示 [message_on] まずは背景を切り替えます。[l][r] [bg_tran image="fantasy"] 背景が切り替わりました。[l][r] [er] 次にメッセージレイヤーを非表示にして、背景を切り替えます。[l][r] [message_off] [bg_tran image="BG20b_80"] 最後にキャラを左と右に表示にして、メッセージレイヤーを表示します。[l][r] [妖狐のお兄さん 通常 左] [妖狐のお兄さん 笑 右] [message_on] いかがでしょうか?[l][r] 無事できましたか?[l][r] [s]

あとキャラを追加した場合はどうしたらいいまんか?

追加する場合は、キャラ定義のマクロを複製して
一部書き換えればOKだよ
例えば「剣士」というキャラを追加したい場合は
■キャラ定義のマクロ(剣士というキャラを追加)
;キャラの定義 [macro name="剣士"] ;キャラ立ち絵のファイル名を指定 [eval exp="tf.char = 'kenshi'"] ;表情(通常) [eval exp="tf.char= tf.char + '_normal'" cond="mp.通常"] ;表情(笑う) [eval exp="tf.char= tf.char + '_smile'" cond="mp.笑"] ;表示位置(左) [eval exp="tf.pos = 'left', tf.num = 1" cond="mp.左"] ;表示位置(中央) [eval exp="tf.pos = 'center', tf.num = 2" cond="mp.中央"] ;表示位置(右) [eval exp="tf.pos = 'right', tf.num = 2" cond="mp.右"] [char face="&tf.char" pos="&tf.pos" layer="&tf.num"] [endmacro]
のようにしてあげれば
新しいキャラを追加していくことができます。
使用する場合は
■使用例
[剣士 通常 左]
のように書いたら使えます。

なるほどまん。
表情を追加する場合がどうしたらいいまん?

表情も同じ感じだよ。
キャラ定義マクロの一部を書き換えればOK
例えば「怒る」を追加する場合は
キャラ定義マクロ内に
;表情(怒) [eval exp="tf.char= tf.char + '_angry'" cond="mp.怒"]
のように一部変更したコードを追加していけば
怒る表情もマクロで使うことができます。
使うデメリットはないの?
デメリットは特にありません。
が、強いて言うなら、マクロの管理が大変
ということが挙げられます。
ただこれについては
あとで自分でマクロを見返した時に
ぱっと見て何をしている操作なのか
わかるようにしておけば大丈夫です◎
そのためには、マクロの定義をわかりやすくしておく。
つまり
- マクロ名をわかりやすい名前にする
- 1つのマクロ内にいろいろな処理を詰め込みすぎない
ということを意識しておけば大丈夫です。
自分にとって、見やすいコードにしておくことさえ
心がけていれば、マクロはむしろ使うメリットのほうが
とても大きいので、ぜひ活用してみてください^^
まとめ
今回は吉里吉里Zでのノベル・恋愛ゲーム開発で
よく使うタグをマクロ化してみましたが
いかがでしたでしょうか?
よく使うタグは
マクロで定義してしまえば
コードも見やすく、コードを打つ時間も短縮できるので
ぜひ開発を始める時に取り入れてみてください^^
今回いくつか例を紹介しましたが
マクロには
「これが正解の書き方!」
というのは特にないので
使っている中で適宜改造しながら
自分の使いやすいように使うのが一番だと思います◎
最後に。
の記事で紹介した
セーブプラグイン+マクロ使用もおすすめなので
まだ見てない方は、ぜひこちらも見てみてくださいね。
感想・不明点などございましたら
気軽にコメント頂ければ幸いです。
[temp id=4]
















はじめまして。偶然このサイトを見つけ、ここまで読ましていただきました。とてもわかりやすく順調にできていたのですが、このページで、分からなかった点があるので、質問させていただきました。
マクロなのですが、同じマクロファイルに記述するとエラー「タグ/マクロ”マクロ名”は存在しません」と表示されてしまうのですが、それは仕様なのでしょうか?
(いろいろ試してみて、マクロを別のマクロファイルに作成しその都度”call”で呼び出すことで動作はできるようになりました。)
もし記述されていたら申し訳ないのですが回答お願いします。
イア様
初めまして。
コメント頂きありがとうございます(^^)
>同じマクロファイルに記述するとエラー「タグ/マクロ”マクロ名”は存在しません」と表示されてしまうのですが、それは仕様なのでしょうか?
なるほど、エラーが出ているのですね。
こちらは仕様ではないですので
修正する必要があります。
「同じマクロファイルに記述すると」
というのは、マクロファイル(macro.ks)を作成して
その中でマクロを定義している感じでしょうか?
おそらくマクロファイルが
上手く呼び出せていないのだと思いますが
マクロを使用する前に
マクロファイルを
[call storage=”macro.ks”]
で呼び出していますでしょうか?
記事内ですと
https://ykagaya.com/krkrz/macro/#toc3
の辺りで説明しているのですが
first.ksで一度マクロファイルを
callしておけば、あとはcallせずに
使用ができるかと思います。
お手数ですが
上記、一度ご確認いただけたらと思いますm(_ _)m
返事が遅れて申し訳ありません。
返信ありがとうございます。
>「同じマクロファイルに記述すると」
というのは、マクロファイル(macro.ks)を作成して
その中でマクロを定義している感じでしょうか?
はい、そのとうりでございます。
>おそらくマクロファイルが
上手く呼び出せていないのだと思いますが———
[call storage=”macro.ks”]
で呼び出していますでしょうか?
すいません。言葉足らずでしたが、
今、macro.ksの中には2つのマクロが入っています。
そのうち、前回の記事の「セーブポイント(np)」のマクロは正常に動作します。
ですが、今回の「背景の切り替えマクロ」は動作しませんでした。
だから、マクロファイルの呼び出しはできていると思います。
別のファイルを作り、複数のマクロを入れてみた時も、結果は同じように最上段のマクロのみ動作してそれ以外は動きませんでした。
最初の質問で書きましたが、複数のマクロファイルを作りマクロを1つずつ(切り取り)入れたところ正常に動作したのでコードミスもないと思います。
ややこしく、また言葉がたらないところがあったらすいません。
イアさま
いえいえ。詳細を教えて頂き、ありがとうございました。
1つ1つ切り出すと上手く動作するのですね。
もし差し支えなければ、エラーが出ているマクロファイルを
どこかにアップロード頂いてもよろしいでしょうか。
(あるいはマクロファイル内のコードを
そのままこちらのコメント欄に貼って頂く感じでも大丈夫です)
内容確認させて頂きます。
こちらがマクロファイル内のコードです。
—————–
;
*start|
; 改ページマクロ[np]。セーブポイントにもなる。
[macro name=”np”]
[p]
[cm]
[label]
[cm]
[endmacro]
[return]
;*start|
;変化なし
;クロスフェードで背景を切り替え
[macro name=”bg_tran”]
[backlay]
[image storage=”%image” layer=base page=back]
[trans method=crossfade time=%time|500]
[wt]
[endmacro]
——————–
一応、マクロを使用している部分のコードもはっておきます。
~~~~~~~~~~~~~~~~~~
*park
[cm]
[np]
[current layer=message1]
[er]
妖狐のお兄さん
[current layer=message0]
公園にでも行ってみようかな。[np]
[bg_tran image=”park.jpg”]
;以下略
[s]
——-
コードをお送り頂き、ありがとうございます。
確認したところ、returnタグの位置が原因のようです。
returnタグを書く位置を
マクロファイルの最後(末尾)に変更頂ければ、
2つ目に書かれている「bg_tran」のマクロも
動くようになります。
具体的には
; *start| ; 改ページマクロ[np]。セーブポイントにもなる。 [macro name="np"] [p] [cm] [label] [cm] [endmacro] ;*start| ;変化なし ;クロスフェードで背景を切り替え [macro name="bg_tran"] [backlay] [image storage="%image" layer=base page=back] [trans method=crossfade time=%time|500] [wt] [endmacro] [return] ← returnタグをマクロファイル末尾へ記載という感じになります。
上記で2つ目のマクロも呼び出せることが
動作確認できましたので
試して頂ければと思います。
ありがとうございます。こちらでも動作させることができました。
ページを見直すと、『[return]はファイルの一番最後に』と書いてあったのに、見落としていました。
お手数をおかけしました。次の記事も楽しみに待っています。
動作できたとのことでよかったです!
returnタグについて、記事中では
「ファイルの最後」と表現していましたが
もう少しわかりやすくなるよう
記事の方も修正させて頂きました。
記事について
要望などございましたら
気軽にコメントくださいませ。
今後とも宜しくお願いいたします(^^)